 В новогодние каникулы я занимался очень увлекательным делом – изменял внешний вид блога и внедрял в него старые и новые возможности. Сегодня я расскажу обо всех нововведениях!
В новогодние каникулы я занимался очень увлекательным делом – изменял внешний вид блога и внедрял в него старые и новые возможности. Сегодня я расскажу обо всех нововведениях!
Я давно собирался изменить дизайн – сначала ко второму дню рождения, потом во время прошлогодних летних каникул, но времени все не находилось. Зимние праздники выдались у меня достаточно длинными, и еще в последние дни прошлого года я приступил к работе над блогом.
Этот рассказ для тех постоянных читателей, которым интересны возможности и устройство этого блога.
Вам в свое время понравился рассказ о процессе создания записей, и я хочу пригласить вас на прогулку за его кулисы!
[+] Сегодня в программе
- Платформа Genesis
- Тема оформления eleven40 Pro
- Ключевые изменения и нововведения
- Ответы на комментарии
- Почтовые уведомления об ответах только на ваших комментарии
- Аватары комментаторов
- Постраничные комментарии
- Изменения в навигации
Платформа Genesis
Новое оформление блога работает на платформе Genesis, являющейся надстройкой для движка WordPress. Я объясню, чем руководствовался при покупке платформы, поскольку вовсе неочевидно, зачем тратить деньги при наличии бесплатных тем оформления. Вообще, это очень похоже на покупку приложения – попробуйте найти параллели в рассказе.

HTML5
Современная разметка является отличным заделом на будущее. С одной стороны, это автоматически обеспечивает совместимость со всеми современными браузерами. С другой – снимает множество проблем с отображением сайта на мобильных устройствах, с которых читатели все чаще заходят в блог (к этому моменту я еще вернусь в рассказе про тему).
SEO
Оптимизация для поисковых систем абсолютно необходима, но WordPress и так неплохо оптимизирован, а все остальное легко реализуется парой плагинов. Однако наличие всех функций «из коробки» снижает вероятность конфликтов и упрощает обслуживание.
Профессиональная разработка и дизайн
В немалой степени, это вопрос репутации. Конечно, у меня недостаточно знаний для объективной оценки качества кода. Но я своими руками ковырял новую платформу и старую тему, чтобы прийти к выводу – это день и ночь, даже с поправкой на то, что старая была написана три года назад.
Удобство настройки
О конкретных аспектах настройки блога я еще расскажу, а пока выделю основные моменты (прошу прощения за технический сленг :)
- Шорткоды. Это нечто вроде макросов, позволяющих без знания PHP и ковыряния в коде вызывать определенные функции, в том числе с параметрами.
Код:[post_author_link before="<b>" after="</b>"]
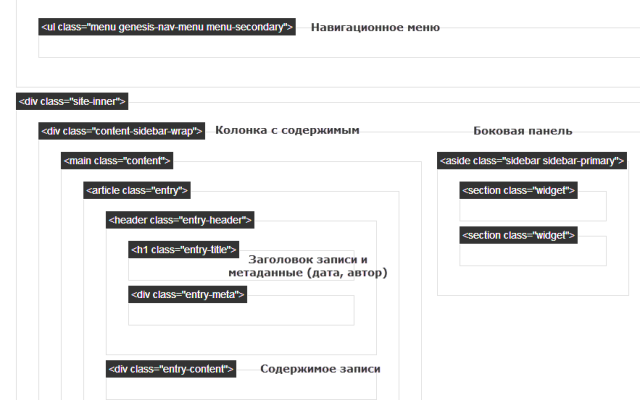
Результат (полужирным выделяется ссылка на имя автора записи): - Хуки (крюки). Каждая страница блога строится из кирпичиков. Вот так выглядит фрагмент разметки:

Увеличить рисунок
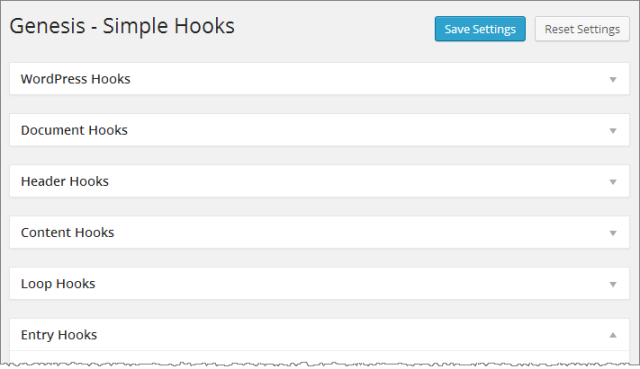
До и после любого элемента вбит крюк, на который можно повесить свой код – HTML, JavaScript, PHP, а также шорткоды. К платформе идет плагин, предоставляющий графический интерфейс. Содержимое категорий крюков соответствует разметке.
Увеличить рисунок - Готовые фрагменты кода. В закрытой области сайта размещено немало фрагментов, которые можно использовать для настройки блога под свои нужды. Какие-то я в готовом виде просто повесил на хуки, а некоторые допиливал и включал в functions.php.
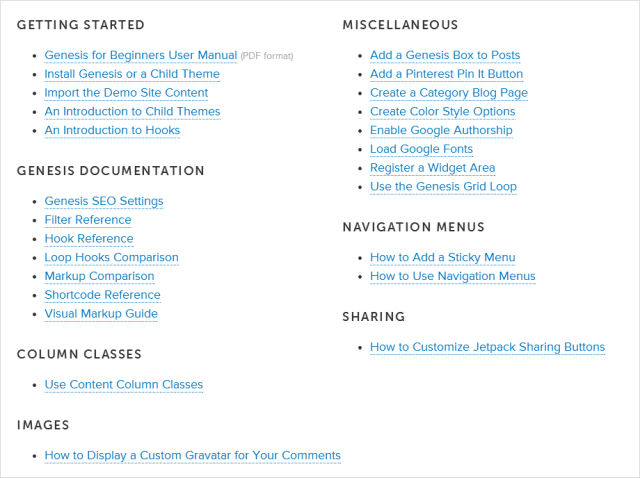
- Руководства и документация. Для знакомства с темой есть простые руководства, а для разработчиков, строящих сайты для клиентов, документация по функциям, где все очень понятно расписано. Это только точки входа в нее.

Увеличить рисунок
Мне очень пригодилась эта информация для переноса ряда возможностей из старой темы, причем не только функций PHP, но и разметки.
Привлекательные условия лицензии
Покупка платформы дает право использовать ее на неограниченном количестве сайтов. Конечно, это интереснее профессионалам, но вдруг я начну писать о велосипедах или друг попросит настроить блог? Клиенты компании получают скидку на все темы оформления, и теперь я смогу менять их чаще :)
Не стоит сбрасывать со счетов и техподдержку. У меня пока не возникало неразрешимых проблем, тем более, что есть официальный форум и блоги о платформе.
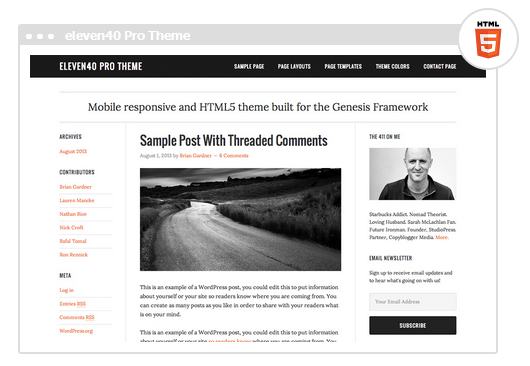
Тема оформления eleven40 Pro
На платформе Genesis работают все темы оформления, выпущенные в StudioPress, хотя не все являются HTML5. Выбирая тему оформления, я ориентировался на удобство чтения и совместимость с различными разрешениями экрана.

Удобство чтения
Старую тему оформления я тоже брал с этим прицелом, сознательно избрав относительно узкую ширину столбца с содержимым – 500px.
Текст в колонке воспринимается намного лучше по сравнению с растянутым на весь экран (газетные колонки – не случайность).
У новой темы ширина содержимого намного больше, что позволит мне увеличить размер публикуемых изображений (ранее он ограничивался 480px по ширине, а полный размер – только по нажатию).
В контексте восприятия текста основным отличием новой темы от старой является другой тип шрифта и его увеличенный размер.
Конечно, есть еще масса других аспектов, влияющих на восприятие написанного на странице. Например, это расстояние между строками и блоками текста.
Шрифт
Я изначально планировал поменять родной шрифт темы из семейства serif (Lora) на какой-нибудь sans, более подходящий для чтения с экранов, в том числе маленьких (замечательная инфографика serif vs sans для немного владеющих английским). А как только поднял блог, даже сомнения отпали — русские и латинские буквы в Lora выглядели совсем по-разному ввиду отсутствия кириллического шрифта.
После поисков и экспериментов я остановился на Source Sans Pro. Но, как выяснилось в комментариях, у него нет кириллицы, в наличие которой я почему-то верил. Сейчас Arial, sans-serif.
Размер
Размер шрифта – это извечный холивар у веб-дизайнеров, что-то вроде кнопки «Пуск» :) Я пишу большие статьи, которые подразумевают внимательное и вдумчивое чтение, а блог читает много неопытных пользователей. В этом случае нужен крупный шрифт (вспомните детские книжки). И да, я забочусь о людях со слабым зрением, потому что сам ношу очки.
В старой теме оформления базовый размер шрифта был 14px, а сейчас я решил увеличить его до 16px.
Я смотрел оба варианта на разных разрешениях экрана, и мне понравилось как 16px сочетается с моим блоками текста. Если вы замечали, большинство абзацев у меня состоит из двух-трех предложений, что тоже улучшает восприятие текста. Впрочем, в комментариях я оставил размер 14px ввиду их большого количества, чтобы сократить прокрутку.
А как вам шрифт и его размер? Вам комфортно читать эту запись?
Адаптивный дизайн
Вообще, я купил Genesis и eleven40 еще летом 2013 года, и тогда эта тема была у StudioPress одной из немногих с адаптивным дизайном. Уже позже ее обновили до Pro, да и другие темы стали обладать схожими возможностями.
Уменьшите ширину окна браузера, и вы увидите, как тема «складывается», перемещая боковую панель под основное содержимое.
Это очень удобно для маленьких экранов, поскольку статья полностью заполняет ширину дисплея, сохраняя комфортный для чтения размер шрифта. С другой стороны, не требуется отдельное мобильное приложение, что позволяет избежать различий в навигации по сайту на разных устройствах.
На сайте StudioPress есть специальная страница, где можно посмотреть, как выглядит блог на некоторых разрешениях, но я пользовался расширением Resolution Test для Chrome (ниже в списке функций блога есть расклад посетителей по разрешениям экрана).
Ключевые изменения и нововведения
Базовый набор возможностей блога определяется тем, какие функции WordPress задействует тема оформления. Дополнительные вещи реализуются плагинами или самостоятельным изменением темы.
У старой темы не было удобных механизмов модификации, и в итоге я вручную «затвикал» ее до того, что не мог обновить. Вам это ничего не напоминает? :)
С Genesis такого уже не будет, но все равно передо мной стояла задача перенести большинство возможностей, которые были в старой теме из коробки, но отсутствовали в eleven40 Pro, либо появились в результате моих изменений.
В чем заключается работа
Для каждого элемента, который отсутствует в теме, нужно решить две задачи:
- Отображение. Плагины автоматизируют процесс, но все ручные изменения подразумевают написание кода на PHP (в моем случае, с помощью Google, документации Genesis и фрагментов кода для моей темы, а также справки WordPress). Например, чтобы добавить блок «Подпишитесь» под статьей я воспользовался примером из Сети, который изменил под свои нужды и нашел, куда именно прикрутить.
- Оформление. Каждый добавленный элемент нужно оформить с помощью стилей CSS. Тот же блок подписки – это просто текст, поле для e-mail и кнопка. Но нужно задать ему границы и отступ, выровнять относительно других блоков, определить цвет кнопки и убедиться, что все это нормально выглядит на разных разрешениях. (В скобках замечу, что ряду стандартных возможностей темы тоже пришлось менять оформление.)
И так с каждым элементом…
Список возможностей
Первым делом я завел список функций блога, который я слегка причесал для выхода в свет. Из него становится понятно, куда делась та или иная возможность, а также хорошо виден набор новых фишек.
Если вы не нашли на месте привычной возможности, сверьтесь со списком – она обязательно отыщется, если только я ее не упразднил. Впрочем, из списка видно, что все ключевые функции блога никуда не делись.
Из реально востребованного некоторыми из вас пропала только версия для печати, но я заменил ее на специальную таблицу CSS, которая при печати оставляет только текст статьи, скрывая остальное. Нажмите Ctrl + P, чтобы убедиться в этом – очень простое решение. Как раз для этого мне пригодилась документация по HTML-структуре блога, которую я показывал выше.
Что нового
Как вы думаете, с чем было больше всего возни? Конечно, с комментариями! Это ценнейшая составляющая блога, и я очень старался, чтобы вам было комфортно читать обсуждения и принимать участие в них.
Ответы на комментарии
На этапе становления блога я выбрал плоскую структуру комментариев, как в постах на форуме OSZone, откуда тогда шла вся аудитория. Плагин «Цитирование комментариев» не только добавлял цитату, но и одновременно заменял стандартный ответ WordPress на вставку имени в форму.

В новом оформлении я не хотел отказываться от удобнейшей функции цитирования, поэтому изменил плагин так, чтобы подружить родные ответы с цитатами.
Теперь, нажимая ссылку «Ответить», вы оставляете комментарий прямо под тем, на который пишете ответ.
Вы уже видели, как это работает в моих ответах, потому что я писал из панели управления. Но узкая колонка темы оформления не располагала к более глубокой вложенности, и это еще одна причина, по которой я не мог сделать возможность публичной.
Сейчас включена стандартная вложенность в 5 комментариев. Другими словами, на пятый комментарий ветки ответить уже нельзя (цитата тоже отключается, но есть b-quote на панели).
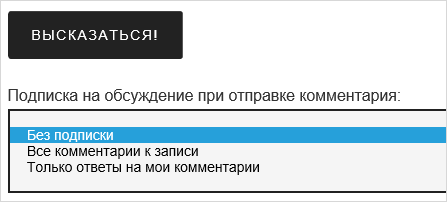
Почтовые уведомления об ответах только на ваши комментарии
Раньше, отправляя комментарий, вы могли одновременно подписаться на обсуждение, поставив соответствующий флажок. С учетом большого количества комментариев к записям, далеко не всем это было интересно, равно как и не имело особого смысла подписываться на все комментарии ради единственного уведомления об ответе на свой.
Теперь вы можете выбрать оптимальный вариант. Upd. Скриншот слегка устарел, но смысл прежний — вы получаете уведомления об ответах на отправляемый вами комментарий, т.е. на всю ветку.

Возможность подписаться на обсуждение без комментирования сохранилась (на рисунке ее закрывает меню).
Аватары комментаторов
![]() Это еще одна стандартная функция WordPress, который может автоматически подтягивать аватары с сайта gravatar.com, если человек связал там свой почтовый адрес с картинкой. Я включал их пару раз и убеждался, что очень небольшой процент читателей блога пользуется этим сервисом, что в свою очередь вело к множеству безликих картинок в комментариев.
Это еще одна стандартная функция WordPress, который может автоматически подтягивать аватары с сайта gravatar.com, если человек связал там свой почтовый адрес с картинкой. Я включал их пару раз и убеждался, что очень небольшой процент читателей блога пользуется этим сервисом, что в свою очередь вело к множеству безликих картинок в комментариев.
Однако сейчас я вижу, что ряд постоянных читателей настроили «граватары», и уверен, что многие подтянутся. Для этого я специально изменил форму отправки комментариев, добавив туда подсказку.

Если вас напрягает стандартная картинка, я могу поставить фавикон блога (пустой не смотрится, проверял).
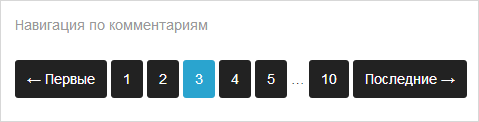
Постраничные комментарии
Вы молодцы, очень активно обсуждаете записи! :) Обратной стороной медали становится долгая загрузка страницы с несколькими сотнями комментариев, что точно не радует при мобильном подключении к Интернету.
В WordPress заложена разбивка комментариев на страницы, но мне пришлось повозиться, чтобы достичь желаемого результата и настроить оформление. В частности, я сделал именно постраничную навигацию с возможностью перехода к последней странице.

Я еще буду экспериментировать с количеством комментариев на странице, т.к. это не совсем фиксированное число, с учетом функции «Ответ на комментарий». В середине подвала есть виджет с популярными записями – походите по горячим обсуждениям, чтобы увидеть, как это работает.
Изменения в навигации
Я кратко пройдусь по основным изменениям в навигации блога.
- Раскрывающиеся меню. У меня и раньше были страницы, которые открывались при нажатии на основной пункт меню (на случай отключенного JS или проблем в мобильных браузерах). Поскольку в подменю не было ничего ценного, я решил отказаться от них, но эта возможность есть в теме.
- Поиск. Я отказался от поиска Google в пользу родного поиска WordPress, алгоритм которого недавно изменился к лучшему (в версии 3.7). Я попробовал – он неплохо находит нужное, а при необходимости можно поискать любимым движком по сайту. Если же вы регулярно ищете что-то в блоге, эта запись поможет (у меня таким образом настроен «Мне повезет» от Google).
- Предыдущая и следующая запись. Раньше их названия отображались ссылками над заголовком записи, а теперь я перенес их под запись, но сделал один твик. Как и прежде, записи выводятся в хронологическом порядке, но только из той же рубрики. Здесь есть условность, потому что запись может входить в несколько рубрик, но в целом результат полезнее, я считаю.
- Вы тут. Над заголовком записи теперь размещен фирменный элемент платформы Genesis, который работает на основе рубрик и иерархии страниц, подсказывая ваше текущее расположение в структуре блога (похожая навигация есть на OSZone, кстати).
- Облако меток и архивы. Эту редко используемую вами возможность я вынес из боковой панели на отдельную страницу, а ссылка на нее есть в подвале.
- Стрелка, ведущая к началу страницы. Когда-то меня даже просили добавить такую ссылку в комментарии, чтобы из любого можно было перейти вверх. Тогда я выполнил просьбу, но сейчас убрал стрелку в пользу другого решения. Теперь в правом нижнем углу страницы автоматически появляется стрелка ↑.
sterkin.ru
Этот адрес активен уже некоторое время. Я знаю, что многие постоянные читатели не помнят доменное имя блога, но легко находят его в поисковых системах по моей фамилии.
Теперь можно зайти в блог по адресу sterkin.ru.
Работает только перенаправление на главную страницу блога, т.е. это не альтернативный домен, как в случае с oszone.net и oszone.ru.
Вам нравятся изменения в блоге?
По моим ощущениям блог стал более:
- просторным за счет более широкого основного столбца
- чистым, благодаря избавлению от лишних второстепенных элементов
- удобным для чтения из-за более крупного шрифта и адаптивного дизайна
- стильным ввиду современного дизайна и отказа от ряда графических элементов
- интерактивным, чему способствуют новые возможности обсуждения записей
Конечно, я с нетерпением жду ваших мнений по поводу произошедших изменений! :)
Как вам новое оформление и возможности?
Я тщательно тестировал блог в различных браузерах и устройствах, но все сценарии покрыть невозможно. Если что-то не работает или криво отображается, напишите в комментариях, указав устройство, ОС и браузер (помните, картинка стоит тысячи слов).
Спасибо, что читаете мой блог!
Замеченные проблемы
Проблемы будут решаться постепенно :) Для некоторых дается объяснение.
[usability]При навигации по комментариям кнопки Первые/Последние ведут не туда.
Они работают правильно, но пришлось придумать другие названия для кнопок.[bug]У основного шрифта нет кириллицы.
Будет только Arial, sans-serif.

Хороший редизайн. Минималистично, по делу и без рюшечек.
А что, кстати, не поставил систему комментирования от Disqus? ИМХО, она значительно удобнее встроенной в вордпресс.
Спасибо. Не вижу преимуществ Disqus, кроме соцвхода, и не хочу отдавать второй по ценности (после статей) элемент блога в чужие руки.
Определенные преемущества все-таки есть. Выглядит отлично, всегда понятно кто кому ответил. Можно подписаться на комментарии конкретного человека. Легко добавлять картинки без всякого кода. Можно сворачивать комментарии или целые ветки неинтересных обсуждений. Легко найти все свои комментарии на всех сайтах. Видно когда кто-то пишет ответ на комментарий «в прямом эфире». Граватар-костыль не нужен (он русские почты типа рамблера до сих пор не принимает?). Возможно что-то еще, чего я пока не знаю.
А по оформлению блога — мне нравится, однозначно лучше чем было. Без Disqus как-нибудь переживу )
Юрий, спасибо за список преимуществ Disqus глазами пользователя. Я же еще смотрю как владелец блога. Вообще, это еще один блогерский холивар — отдать комментарии третьей стороне или управлять ими самостоятельно. Я выбираю второй вариант :)
Было бы еще замечательно видеть OSzone в современном минималистичном исполнении. Планируется это ли в обозримом будущем?
Планируется :)
Кстати, дизайн OSZone мне определенно нравится. Хоть он и не адаптированный к современным устройствам, нужно постараться, чтобы сделать что-то лучше. Всё аккуратно, по полочкам, с учетом каждой мелочи.
Стало намного лучше и современнее. Сайт даже воспринимается иначе. Вроде, быстрее загружается (заслуга платформы или всего лишь визуальное впечатление? =] )
Адаптивный дизайн, кнопки «под планшеты», хлебные крошки («вы тут»), отсутствие раскрывающихся меню — это правильные и грамотные решения. Ещё бы убрать кричащий капс из шапки и кнопок — вообще отлично было бы. Все мелочи учесть невозможно, конечно ))
По делу: в статье вы упомянули Source Sans, но я его не наблюдаю, у меня ко всему блогу привязан обычный Arial (не исключаю, у меня что-то с браузерами). Более того, на Google Web Fonts лежит только латиница шрифта.
Судя по латинице — это отличный шрифт, очень хотелось бы видеть его в блоге.
Влад, спасибо за отклик.
1. Мне тоже кажется, что загружается быстрее. Возможно, роль играет платформа, но и так отключен ряд скриптов и плагинов, которые больше не нужны.
2. Капс в навигационном меню был и раньше. В общем, он соответствует крупному оформлению блога. Сама шапка уменьшилась по высоте, чтобы посетители были ближе к контенту. Возможно, это влияет на восприятие.
3. Со шрифтом я, похоже, промахнулся (в типографике я ничего не понимаю, да:). Не знаю почему мне показалось, что у него есть кириллица. Надо будет поискать замену… А так, в CSS в качестве альтернативы прописано
"helvetica", sans-serif2. Я знаю, в старой теме также был капс. Эта рекомендация к тому, что использование заглавных играет против удобочитаемости надписи. Также имеет значение правильный подбор шрифта. Например, форма Segoe UI разработана так, что капс в небольших размерах шрифта «не кричит».
Вообще, в вашем случае в шапке действительно можно оставить заглавные, если подобрать шрифт, но кнопкам типа «ВЫСКАЗАТЬСЯ!» это не поможет. Приведу пару интересных ссылок на эту тему: http://habrahabr.ru/post/103659/ http://ddd.exmachina.ru/paper/headers/
3. По поводу шрифта. В Google Web Fonts советую присмотреться к Open Sans или PT Sans. Есть также отличный сайт с веб-шрифтами webfont.ru
Влад, как я сказал, типографика — не моя стезя, а знакомых дизайнеров у меня нет. Я подумаю над шрифтами для капса, спасибо. Однако я не стал бы грести под одну гребенку отдельные слова (элементы меню, кнопки) и сплошной текст. Но есть и просто решение — убрать перевод в капс из CSS :)
Имено к Open Sans и PT Sans я и присматриваюсь сейчас. Надо будет потестировать на локалке.
В целом новый дизайн ничего — но пока еще не привычно, возможно шрифт великоват.
Правильно, что комментарии теперь разделены на страницы — но есть небольшой глюк: в кнопках пагинации комментариев «первые» «последние» ссылки ведут не на начало/конец дискуссии, а на предыдущую /следующую страницы.
Вадим, если не секрет — у вас используются кеширующие плагины WordPress-а? Или сервер с нагрузкой и так справляется?
Дмитрий, это не глюк, а неудачно выбранные мной названия элементов интерфейса :) Я сам вчера обратил на это внимание.
← Первые | Последние → — это указатели направления, а по сути — предыдущая и следующая страница. Я же хотел отразить в названиях смысл применительно к дате комментариев. Не получилось :-/ Предлагайте варианты! (Старее/Новее мне не очень нравится.)
Кэша нет, сервер OSZone справляется пока с нагрузкой моего блога :)
Вадим, мои поздравления! Оформление блога стало чище, яснее, проще и современнее («планшетоориентированный» дизайн). Читать очень удобно, шрифты крупные, цветовая гамма гармоничная. Специально зашел со смартфона — класс, приятно взглянуть.
Матвей, спасибо, в т.ч. за проверку на смартфоне!
Треть записей примерно открываю именно со смартфона, так что этот пункт очень важен для меня.
Заходил c Lumia 920. Выглядит замечательно!
Спасибо, Сергей!
На мой взгляд — хорошо. Главное, чтобы не было новомодного темно серого текста на светло сером фоне :)
Макс, я противник серых шрифтов, плохо вижу их. Единственное место в записях, где присутствует отличный от черного цвет, это цитаты, но он лишь слегка осветлен.
Дизайн просто великолепен… Минимализм и современное оформление радуют глаз… Грузится вроде быстрее. За счет более крупного шрифта и более широкого столбца стало легче читать и очень хорошо что комментарии разбили на страницы.
Андрей, я рад, что вам нравится (и вижу, что вы тестируете новую опцию подписки :)
По поводу новой опции подписки. При выборе Только ответы на мои комментарии уведомления на почту приходят о любом комментарии к статье.
Андрей, я потестировал — не воспроизводится. Вроде как комментарии приходят на всю ветку. Например при раскладе:
А
~~Б->А
~~~~С->Б
товарищ А получит комментарий товарища С. Но «не ответы» не приходят. Сколько вам пришло? Это должен быть 49й, если я правильно посчитал :)
Мне пришло 42.
Андрей, мы потестируем этот момент вместе, но не раньше след. недели, я свяжусь с вами.
P.S. 42 — LOL
А понял, к примеру чуть ниже комментарий пользователя Nikita, оповещения о нем мне не пришло. Зато пришло оповещение о вашем ответе на его комментарий. :) Похоже уведомления приходят обо все ответах, на любой комментарий, не только на мой…
Андрей, это был баг плагина, который исправили буквально вчера (хотя обозначено как частичное исправление). О других изменениях в подписке — отдельным комментарием…
Дизайн мне, в общем-то, нравится.
Но вот сегодня, во время доклада, зашёл на твой блог, чтобы показать слушателям одну из статей, и не нашёл облака тегов. На пару секунд растерялся. Пришлось воспользоваться поиском.
Удивительно, что, судя из данной записи, твои читатели не пользовались этой фичей. Очень удобно, как по мне. Мне её будет очень не хватать ;)
Вадим, облако есть, и я отдельно упомянул про это в рассказе. Постоянная ссылка находится в футере и называется Архивы и метки.
Одна из причин, по которой я не вынес облако в сайдбар, это стили — оно там ужасно смотрелось.
Вадим, дизайн отличный, все просто и понятно. И шрифт крупный мне нравится.
Спасибо, Никита!
Читается нормально. Крупновато для тех, кто читает с компьютера, слишком часто приходится мотать страницы.
Отличное решение! Оказывается, CSS — сильное колдунство.
Разумно, а то читаешь иные блоги (в ЖЖ), и там, порой, дискуссия «уезжает» сильно влево, так что перестаёт влезать на страницу. Приходится на новой странице открывать «уехавшую» ветвь дискуссии.
Тоже полезная функция.
Дизайн хороший (на мой непрофессиональный взгляд). Выглядит непривычно, но это вопрос времени.
«Добавить толковый комментарий» — понравилось, одобряю.
Что-то капса на сайте я не увидел. Уже убрали или я проглядел?
Александр, более крупный шрифт неизбежно ведет к дополнительной прокрутке (можно поставить 10px и не крутить страницу :). Но я смотрел на то, как блоки текста воспринимаются на экране. В большинстве статей это смотрится органично.
Капс я убрал. Замечание Влада навело меня на мысль, что после ряда моих изменений темы оформления ее интерфейс стал непоследовательным. Например, подзаголовки в боковой панели стали без капса, а в нав. меню и кнопках он остался. С другой стороны, добавленные мной кнопки навигации по страницам и комментариям тоже были без капса. Поэтому надо делать его либо везде, либо нигде.
Возможно, я приду к тому, что он будет только на кнопках, либо слегка увеличу шрифт на них и в нав. меню, т.к. с капсом смотрелось крупнее.
О шрифте и его размере
======================
У меня тоже плохое зрение и я ношу очки, но я очень редко читаю статьи с экрана.
Распечатываю на принтере и спокойно — в кресле или транспорте читаю, перечитываю, обдумываю, делаю пометки и т. п.
Поэтому очень люблю в статьях кнопку «Версия для печати», какая была в предыдущем оформлении блога.
Так что мне ее сейчас не хватает. :(
Она изменяла текст статьи в меньший размер шрифта и в меньшее количество страниц.
На счет шрифта и размера, сразу так не скажу. Когда-то давно читал про оформление документов в издательских системах (еще на заре Windows).
Тогда было правило — что шрифт «serif» лучше предназначен для чтения («серифы» направляют твое зрение вдоль строчки в отличии от «безсерифных»)
С тех пор всегда задумывался над этим когда что-либо читал. Действительно, создавалось впечатление что «серифный» шрифт удобнее чем «безсерифный».
Возможно, что для меня выработался такой стереотип, поэтому воспринимаю «безсерифный» шрифт как-то не уютно.
К сожалению рекомендованную статью «Serif vs. Sans: the final battle» прочитать не смог. Английским владею только вроде этого: «Press any key…» и «Non system disk, or disk error» и т. п. Так что хотелось бы прочитать что-нибудь на подобее, но на Великом могучем.
Облако меток и архивы
=====================
Долго не мог найти ссылку по которой можно туда перейти.
Прочел в коментариях. Пользуюсь ею редко, в основном поиск (ксатати не сразу сообразил что прямоугольник справа вверху и есть поиск.
Если что-нибудь еще замечу, обязательно напишу.
Но в общем неплохо, действительно больше свободного места. Хотя и старый сайт мне очень нравился, наверное даже больше ;-)
Владимир,
1. Версия для печати. Я могу задать для нее помельче шрифт, и это логично. Я просто не подумал про это сразу.
2. Шрифт. В блоге раньше тоже был санс, так что в этом плане ничего не изменилось. В инфографике написано, что для чтения с экрана лучше санс, а на бумаге — сериф. В принципе, версию для печати можно серифной сделать.
3. Поиск. Получается, посказка «Найдите ответ поиском» недостаточно очевидно намекает, что это поле поиска? Я могу попробовать воткнуть туда еще и лупу, но не могу гарантировать рез-т.
Вообще, в теме отсутствует кнопка с условным названием «Выполнить поиск», что является некоторым препятствием для ряда пользователей. Но я решил, что если они не сообразят, как выполнить поиск, то вряд ли бы смогли что-то найти вообще :) А вот о том, что не смогут обнаружить поле, я подумать не мог.
Вадим,
1. Санс — Сериф. Да, в те времена интернет не был так сильно развит (если не сказать, что его просто вообще не было у нас), поэтому все книги были направлены только для вывода текста на бумагу.
2. Поиск. Прямоугольник поиска виден сразу с легкой серой заливкой. Внизу 3 (три) ссылки. При наведении на них отображается подсказка. А рядом с прямоугольником — ничего. Просто первая мысль: «А может быть это — поиск?». Первый щелчок мыши в нем и курсор мыши в виде «I» развеял мои сомнения.
Я вот теперь думаю: «Может у меня рядом что-нибудь не отображается?»
Платформа: IBM PC
Монитор: ЖК 22″ широкоформатный
ОС: Windows XP SP3 со всеми возможными обновлениями
Браузер: Internet Explorer 8.0 со всеми возможными обновлениями (настройки вроде стандартные)
Владимир, если в прямоугольнике будет написано не «Найдите ответ поиском», а «Поиск — найдите ответ!» вам будет легче обнаружить функцию? Просто мне не хотелось бы опускаться до «Это поиск, сюда можно нажать и искать».
Я просто не понимаю, в чем проблема. Вот поле, в нем есть слово поиск, в поле можно поставить курсор, ввести текст. Что еще требуется? Прямоугольник не похож на поиск что-ли?
Вадим, у меня в прямоугольнике ничего не отображается, только серый фон. Ну нет там слова «Поиск». А прямоугольник просто похож на элемент оформления и всё. Возможно это у меня какие-то проблемы. А может быть и у кого-нибудь еще также?
Что лично для меня, то мне все равно, что будет там написано. Я уже понял как на новом блоге пользоваться поиском. Отображаемые слова не имеют значения. «Поиск…», лупа,
Вадим, хочу добавить PrintScreen, но не знаю как сделать.
Владимир, залейте снимок экрана на любой хостинг картинок и вставьте ссылку.
Вот ссылка на printscreen
http://hostingkartinok.com/show-image.php?id=4bb040fb11fa72c30dd2d9982c3a5b81
Спасибо, проблема понятна. Также вижу ее в IE9. Буду выяснять причину.
Заодно посмотрел свой блог в IE9 в режиме IE7 — лучше не смотреть и обновить браузер :)
Но XP не может работать с браузером выше IE8. А переход на Win7 или Win8 на работе к сожалению пока не планируется, хотя я говорю им об отмене техподдержки в этом году.
Сегодня вечером, если будет время посмотрю дома на Win7 с IE10.
Владимир, как я сказал, я буду думать над решением, поскольку такая же проблема есть в IE9.
Что же касается XP, я про нее не пишу. У меня блог о современных программных продуктах, и просматривать его нужно в современных браузерах. Я не тестировал всякое старье именно по этой причине. Если человек может установить современный браузер, он должен это сделать. Если не хочет, ему и мой блог не нужен тогда.
Да, я понимаю, что кто-то вынужденно читает блог с работы на ОС, которая не будет поддерживаться через 3 месяца, и старом IE, но я не хочу ориентироваться на менее чем 1% посетителей. Какой-нибудь компании или сервису это может быть важно, а мне — нет, это не моя целевая аудитория.
Пара изменений по мотивам комментариев.
1. Допилил версию для печати — уменьшил шрифт, срезал шапку, убрал отступы (ширина 100%). На этой статье кол-во страниц сократилось примерно на треть.
2. Вернул капс :) Теперь он в заголовке блога, нав. меню, заголовках сайдбара и всех кнопках (постраничная навигация и тулбар комментариев кнопками не являются). Поскольку это не сплошной текст, а отдельные слова, не вижу проблемы с восприятием, а как это выглядит — дело вкуса (моего, конечно :).
Ужасно, просто ужасно. Белый фон режет глаза и превращает монитор в прожектор. Реклама (что снизу) почему то стала совсем левая- раньше винда предлагалась, сейчас одежда, точнее купальники, из -за чего врублю баннерорезку.
Кнопка высказаться! пустая, паддинги большие.
Аватары не нужны вообще, куча левых картинок со стороннего хоста, только замедляющих загрузку.
В общем старый был лучше.
Виталий, ну кому как не вам было такое написать? Вы же в перманентной оппозиции :)
1. Текст статей раньше тоже был на белом фоне, а по поводу остального мне говорили, что очень мрачно. Теперь слишком светло, оказывается.
2. Реклама — это отражение ваших сетевых похождений, сорри.
Остальное — что ж, на всех не угодишь.
Ага, это было нормально. Но из- за тёмного фона общая светимость монитора была приемлемой. Теперь же- прожектор.
С чего бы? Сторонние куки режутся.
Прикручивайте регистрацию и несколько разных тем, тогда угодите))
Вот ещё:
Любая корректная разметка по умолчанию совместима с современными браузерами, если что. И с будущими тоже.
Вадим, привет! Минимальный стиль — самое оно, для компьютерной тематики. Поражаюсь некоторым товарищам с жалобами на рекламу, это уже край не уважения к автору. Масса интересной и разжеванной информации за которую многие в сети берут деньги и вместо слов благодарность — у вас видите ли блок рекламы…нет слов. У меня к тебе вопрос. Не заметил ли ты seo эффекта? Как поисковики отреагировали? Говорят, бывает по разному.. Спасибо
Сергей, я не знаю, как отреагировали поисковики, потому что… забыл подключить аналитику :) Только сегодня днем осознал. Но я не предвижу проблем, т.к. глобальных изменений в структуре блога не произошло. И, честно говоря, я ничего особенного не делал для SEO и раньше… так, стандартные приемы.
Вадим, по моему скромному мнению, вывод популярных записей в правом сайдбаре гораздо полезней последних комментариев, я видел, что он есть в футере и все же..
Сергей, я просто оставил «как было», хотя три популярные записи выводились раньше в самом верху сайдбара. Вряд ли тут есть принципиальная разница, потому что блок в сайдбаре расположен достаточно глубоко. А если учесть складывание, то совсем глубоко :)
Исправлена проблема с заглушками для форм поиска и комментариев. Проблема была в том, что старые браузеры не поддерживают для тега input атрибут placeholder (HTML5). Решение — крошечный JS.
Проверено в IE9 и IE9 в режиме IE8. Владимир Куприков, проверяйте у себя :)
Без коментариев:
1. http://hostingkartinok.com/show-image.php?id=370669e71fc65b182c9fd620eac735ab
2. http://hostingkartinok.com/show-image.php?id=5a4d479de2222fa7fe2b96887afa4b50
Владимир, обычно, эта фраза несет негативный оттенок в таком контексте. Можно было просто сказать, что все работает… Я-то знаю, как это выглядит, зачем мне эти картинки, если проблемы нет :) Они были нужны для понимания проблемы.
Извините, Вадим, что я нарушил правила обсуждений. Я просто таким образом хотел выразить Вам благодарность и помощь в настройке блога. Но видимо не вышло. Я думал, что это будет полезно еще кому-нибудь, кроме Вас.
Хотя, мне кажется что фраза про 1% посетителей тоже:
Мне нравится, что Вы в блоге освещяете новые технологии и даете действительно правильные советы, к которым я за долгую компьютерную жизнь шел мелкими шагами, спотыкаясь о каждый камень. Я именно к этому стремлюсь и пользуюсь Вашими и OSZone советами. Но мне кажется, что строя новое, не надо забывать о старом.
Или я не прав?
P.S. Еще раз извините, что не потеме этой статьи, ну так уж получилось…
Владимир, вы ничего не нарушили, просто когда я с утра увидел пост «Без комментариев», я первым делом подумал, что все плохо :)
Заявление о том, что я не ориентируюсь на <1% читателей, пользующихся старыми программными продуктами, может выглядеть цинично, если воспринимать его как обращение конкретно к себе. А вы попробуйте воспринимать его с точки зрения философии блога и затрат по времени на реализацию и поддержку функций, которые не работают в старых браузерах.
Даже на XP можно установить современный браузер, что в итоге оставляет реально десятые доли процента людей, которые пользуются старьем вынужденно. Но зачем им мой блог? Потому что дома современная ОС, но нет Интернета? Это уже сотые доли процента…
Я просто хотел быть краток. Не распыляться.
Согласен.
Это типа Chrome, Firefox, Opera, etc… ?
Да, все их последние версии поддерживают HTML5. Последние версии IE тоже, но на XP их не установишь.
Не удержусь…
Зашел сейчас на форум, а там PM от постоянного читателя:
LOL
Люди разные, мониторы тоже. У меня монитор 1920х1200, 24 дюйма.
День добрый.
Очень жаль, что ТАК поздно наткнулся на эту статью.
У меня монитор 1920*1080 40″, да светло, можно включить свет в кабинете (или в комнате, если дома).
Я пользуюсь темами монитора (типа «Кино», «ярко» и тд).
Если у кого-то большой монитор и особая светочувствительность — обычно они сами находят для себя универсальное решение. А так мой монитор даже с черным квадратом люстру заменить может.
Мне одинаково нравился и старый дизайн, и новый. Заметил изменения, но не придал значения. Мобильными браузерами не пользуюсь. На Chrome win/nix, IE 10-11 (на Vista не пользуюсь IE, т.к устарел) и safari на маке(10.9) выглядит адекватно.
Вот, знаешь, нет. Мне в твоём блоге всё время показывают одно и то же — в основном, Softkey, всякий Forex или изучение английского. Как ты понимаешь, это слабо похоже на круг моих интересов в Интернете. (Уж лучше бы купальники, да!). Если бы это на самом деле зависело от истории, то в моём случае получилось бы примерно вот так:
http://dilbert.com/strips/comic/2013-11-28/
http://dilbert.com/strips/comic/2013-11-29/
Артем, а смысл ловить меня на слове? Ты установи Chrome, пойди в гугл и поищи там отель в Испании, хостинг для блога, велосипед Cube, а потом зайди в блог.
Я не хотел распинаться перед Виталием и в ответ на его нелепые претензии скучно объяснять, что AdSense показывает рекламу на основе содержимого сайта, истории посещения страниц сети / поисковых запросов (по информации Google) и неведомых алгоритмов Google. Но пришлось…
Ясно же, что содержимое блога не изменилось, а следовательно роль играют два остальных фактора. И когда мне предъявляют претензии по содержимому рекламы, я их не принимаю. На баннерах есть кнопка i, жмешь и жалуешься, либо ставишь банерорезку и идешь дальше.
P.S. Обязательная ссылка.
Вадим, кажется не все знают про «печеньки», отличная тема для новой статьи ))
Сергей, да, неплохая тема, но я в ней не сильно разбираюсь. Например, буквально на днях в FB обсуждали ситуацию, когда человек зашел в блог (не мой) в IE11 с включенным Do not track, и в тот же день в FB получил рекомендуемый пост из того же блога. Я не готов объяснять такие сценарии :)
А что тут сложного. Плевали все на Do not track, вот и всё. Заранее провальная затея.
Внезапно заметил кнопку прокрутки вверх. Случайно наткнулся.
Намекаю на то, что лучше сделать слева и при наличии места во весь рост, как на хабре или вонтакте.
Виталий, об этом было в статье. Мне нравится текущая ненавязчивость кнопки.
Между тем, бесполезные разговоры о содержимом рекламы напомнили мне о том, что полезно подстроить ее оформление под новый стиль блога. Это возможно только для текстовых блоков, конечно.
Здравствуйте Вадим !
Отличное оформление,дизайн,удобство просмотра и читки.Насчёт помещения комментариев,скринов напишу после опробования этих манипуляций.
С уважением Владимир.
Наверное я «не стандартный». Потому, что вижу, что большинство читателей имеют другое мнение на сей счёт. Но всё же выскажу свои личные впечатления.
Слишком белый и оттого слишком яркий. Слегка «режет глаза».
Увеличенный шрифт вынуждает меня изменять масштаб в браузере — постоянная прокрутка после нескольких предложений напрягает. Когда-то учился «скорочтению» и с тех пор привык «захватывать» взглядом сразу большие куски текста. Здесь не получается.
Великоваты пробелы между строками — создаётся впечатление пустоты. Словно каждая строка — отдельный абзац. Кстати, в комментариях это не слишком заметно, наверное потому, что шрифт мельче.
Кстати о шрифте. Размер его увеличивается, но ведь толщина линии остаётся той же. Поэтому возникает дополнительно ощущение «пустоты». Либо шрифт «пожирнее», либо чуть меньше размер.
Евгений, вы привыкли к скорочтению, а я ориентировался на медленное и вдумчивое чтение — тут мы не сойдемся. Однако мои статьи очень хорошо структурированы, что способствует быстрому сканированию по заголовкам (преобладающий стиль чтения в Интернете).
Интервал между строками считаю нормальным. На эту тему есть замечательная статья о золотом соотношении типографики (EN), из которой следует, что на восприятие влияют размер шрифта, высота строки и длина строки.
К статье прилагается калькулятор, который показывает оптимальные и лучшие параметры. Введите туда 16px и 850px (размер шрифта и ширина колонки тут) и обратите внимание на высоту строки и расстояние между абзацами (там предлагается шрифт семейства санс, Georgia). Вы увидите большое сходство, хотя у меня в блоге соотношение не совсем идеальное, да и вообще я не представляю, как построить его для адаптивной темы, где ширина строки варьируется.
Вес шрифта считаю нормальным. Что же касается фона, таков дизайн темы.
Хоть (к сожалению) не владею скорочтением, но Евгения в претензиях поддерживаю. Крупновато и разрежённо — слишком ориентировано на чтение с мобильников и планшетов в ущерб пользователям ПК.
Александр, не вижу связи между крупным шрифтом и ориентацией на мобильники и планшеты. Крупный шрифт — осознанный выбор, я его объяснил. Да, это крупнее, чем на большинстве сайтов в Интернете. Ну так мой блог от них всегда отличался :)
Хорошие новости для всех, кто пользуется подпиской на комментарии:
1. Исправлен баг в плагине — теперь при подписке на ответы должны приходить именно ответы на ветку, хотя исправление обозначено как частичное.
2. Не прошло и три года, как заработала разбивка на абзацы в HTML-формате уведомлений. Именно из-за этой проблемы у меня был настроен обычный текст, иначе все превращалось в кашу.
Например, цитаты будут четко выделяться в письме отступом. Впрочем, я не знаю, как уведомления в HTML будут выглядеть у тех, кто принципиально настраивает почтовый клиент на обычный текст во входящих. Думаю, они в подавляющем меньшинстве.
3. Ссылки в комментариях теперь автоматически преобразовываются в гиперссылки. Может, это и раньше было, но скорее за счет почтового клиента или веб-службы.
Путь по сайту в последней статье немного странный:
Виталий, «хлебные крошки» строятся на основе категорий. Указанная статья входит в 7 и 8, а механизм выбора конкретной категории мне неизвестен. Я в курсе такого поведения, но пока не доковырял этот момент.
P.S. Если посмотреть в мете под заголовком, 7 стоит перед 8. Видимо, эта категория была просто раньше создана.
Не хватает даты публикации материала в списке статей.
Подписываться лень, а раз в месяц почитать свеженькое — самое то.
У меня нет дат публикации, только даты обновления (угу, я обновляю материалы). Для вас тут все свеженькое, а там и до подписки может дойти :)
На правах шутки юмора:
http://s1.ipicture.ru/uploads/20140516/m7AxWS5O.png
http://s1.ipicture.ru/uploads/20140516/cZJZiV4A.png
Все читается же
О чём я и говорю. Даже более того, отправляются комментарии! Единственное, дизайн испортился, но это ожидаемо и закономерно.
http://webfont.ru/ вам в помощь =Р
Спасибо, но думаю, что Arial пойдет.